Lessons Learned from Working on a Design System as an Engineering Manager
Originally published on 11 January 2019 Updated on 13 August 2020
In 2018, I got involved with design systems, being the engineering manager on Base Web, Uber's new design language. It was a new area for me to jump into, and I learned a lot during the past years. In this article, I'd like to share my lessons learned with you, focusing on design-engineering collaboration and building a successful React component library.
Before jumping to those lessons learned, let's start with what design systems are. A design system is a set of reusable components that in combination with a set of rules and design tokens (named entities that store visual design information, like colors or spacing) enable you to build consistent and accessible applications quickly. To read more on design systems, I recommend checking out the Design Systems Handbook.
- Introduction to Base Web
- Design-Engineering Collaboration
- Documentation
- Inner-sourcing and Open-sourcing
- Versioning, release management
- Support
- Roadmap, communication
- Impact
Introduction to Base Web
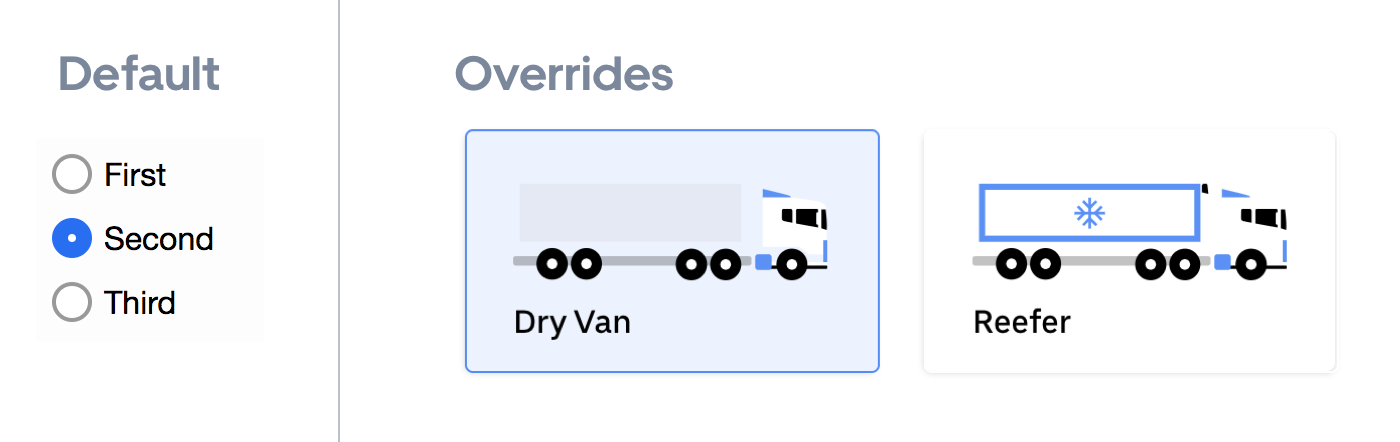
At its core, Base Web is a foundational set of reusable React components, with an architecture that enables teams to create new design languages on top of it. By default, these components use the Base design language, which, as the name suggests, acts as a base design language you can further customize. You can learn more about the architecture by reading David's Better Reusable React Components with the Overrides Pattern on the topic.

Design-Engineering Collaboration
One of the biggest challenges was to improve the collaboration between the design and the engineering teams. To that end, currently, we had the following practices, channel to communicate:
Demo meetings
We hold demo meetings for design and engineering every two weeks. During these sessions, both teams showcase what kept them busy, and what's next for them. We also assign action items to their respective owners if anything needs a follow-up.
Figma comments
Figma is the tool the design platform team uses to work on the design system components. What's really handy about the tool is that you can add comments/mention folks on the designs themselves - so if you choose to, you can comment on each pixel. We often use this to point out inconsistent spacing and typography or clarify how interaction is supposed to work.
Collaborative Visual Regression Testing
Initially, we adopted a tool called Screener that does visual diffs for the components we build. Through GitHub integration, pull requests are blocked if the visuals of a component are changed, or a new is added, and the design team is notified to accept or reject the changes. Until that happens, the PR is blocked from being merged.
As the component library grew, we replaced Screener with a custom solution built on top of Buildkite, GitHub and Puppeteer (soon to be replaced by Playwright). You can learn more about our visual regression tooling here, thanks to Graham.
Common chat channels
Maybe stating the obvious here, but I wanted to point out the need for a common channel for your design system, where engineering and design can discuss topics. We have two main channels on Slack: one for internal communication for the design and engineering platform teams, and one for supporting engineers and designers using the Base design language.
I firmly believe that the team's response time was a critical factor in Base Web's internal success: as of today, almost all web applications built by Uber engineers leverage Base Web.
Documentation
Initially, we started with Storybook (with v4) for our documentation site. As it turned out, most folks did not find it sufficient, so we started rolling our documentation site, with these most important features:
- Copy-pasteable examples, and editable code snippets through StackBlitz
- Auto-generated API documentation from the Flow type definitions
As part of the documentation site improvements, we open-sourced react-view, an interactive playground, documentation and code generator for React components. Props go to Vojtech.
Inner-sourcing and Open-sourcing
We worked on Base Web from day zero as a project we wanted to open-source. Historically, whenever Uber open-sourced a project with user interfaces, we had to recreate a minimal design system that can be open-sourced along with the project. Examples include the fantastic visualization projects Uber has.
Now that Base Web is open-sourced and has a flexible overrides architecture, we can start internal projects that build upon the open-source release of Base Web, where we can utilize inner-sourcing, and let folks from different teams working on internal design systems contribute.
Versioning, release management
To create stability for Base Web, we opted to create a public versioning policy. We wanted everyone who depends on Base Web to know when and how new features are added and to be well-prepared when obsolete ones are removed.
Support
Chat is unsurprisingly our most popular support channel, so we started with a dedicated chat room for Base Web internally, and a Slack organization externally, to help folks with any incoming question. To ensure we do not miss questions, we have a support rotation (we only cover 8 hours a day during working hours). We also have a Google group for our team to let folks write emails to the whole team using an alias, without missing anyone.
Ideally, folks post either external or internal Stack Overflow questions - that way, we can have a public knowledge-sharing platform. If that's not the case, someone from our team will create the Stack Overflow question and answer it.
As an open-source project, we also have to deal with GitHub issues, while internally, we use JIRA for our scrum processes. As of today, we manually keep the two issue trackers in sync, by duplicating GitHub issues in JIRA and referencing them. This process is super error-prone and time-consuming, so if you have any recommendations to improve it, please let me know!
Roadmap, communication
When building a design system, communication is super important - product teams with deadlines depend on the components you are making.
To ensure we keep everyone in the loop, we have a Base Web newsletter that we send out every second week. It provides an easy-to-digest summary of recent releases, a shoutout to all the external contributors that helped us during those two weeks. It also provides links and instructions on how one can start contributing to Base Web and a list of components and features that will keep us busy in the next couple weeks.
Impact
We measure our impact by collecting statistics on how many projects adopt Base Web internally using Sourcegraph, as well as through developer happiness measured by CSAT. Once we had these baselines, we set out goals to improve - the reworked documentation site is one of the action items we started working on after the feedback we had received from the last survey we sent out. Our baseline was 42% favorable, and in the past years, we improved it to above 80%.

- The Tyranny of Metrics
- Playbook for Running Sprints
- Lessons Learned from Working on a Design System as an Engineering Manager